The selection will help pump your design process. This article has a fresh set of design tools to brilliantly help you make everything from wireframes to interactive design systems. The article will tell you what each tool is useful for and orients on the pros and cons. Among the instruments: Principle, InVision Studio, Figma, and others.
TOP 4 Tools for Integrated Interface Design and Animation (UI/UX)
- Figma
- Sketch
- InVision Studio
- Framer X
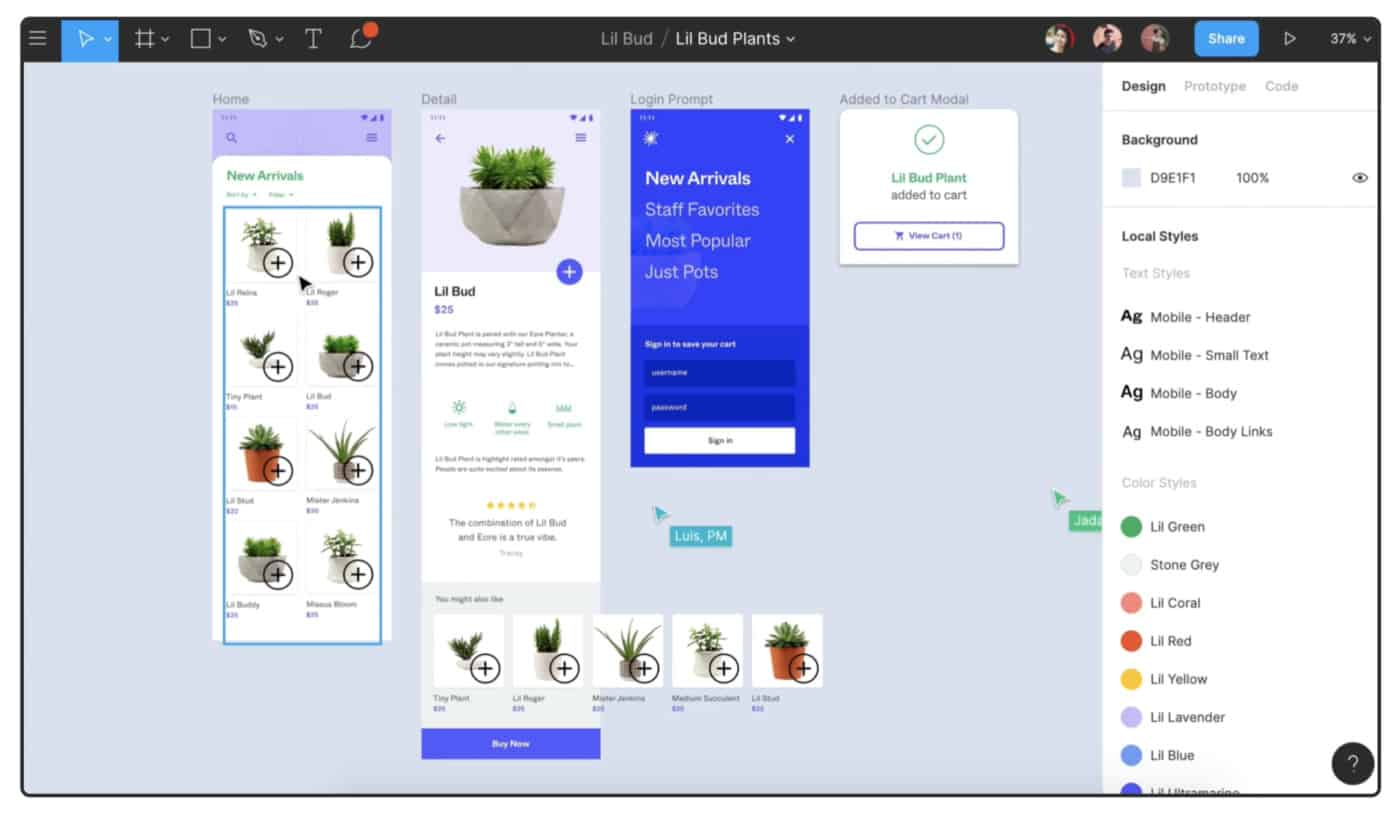
1. Figma
It’s perfect even for real-time teamwork. Figma works fast and right in the browser. There is also a desktop application, but it only works when the Internet is connected.

Figma is built on electron js technology, which means you can design on Windows, Mac, ChromeOS, and even Linux. And a nice bonus, your designs are stored instantly in the cloud, which means all the work is always safe and ready to be shown to customers.
- Work and storm the entire design team in multiplayer mode at the same time;
- Get the tool anywhere: Windows, Linux, ChromeOS, and Mac;
- In a box of chic Pen tool; Suitable for UI-design mobile apps, install on your gadget: Figma Mirror;
- Tools for transferring designs to development; If you have a project in .sketch, open it in Figma; Figma is a free editor (Freemium);
- Now with an arsenal of plugins, the animations are inferior in the showiness and smoothness of Principle and InVision Studio.
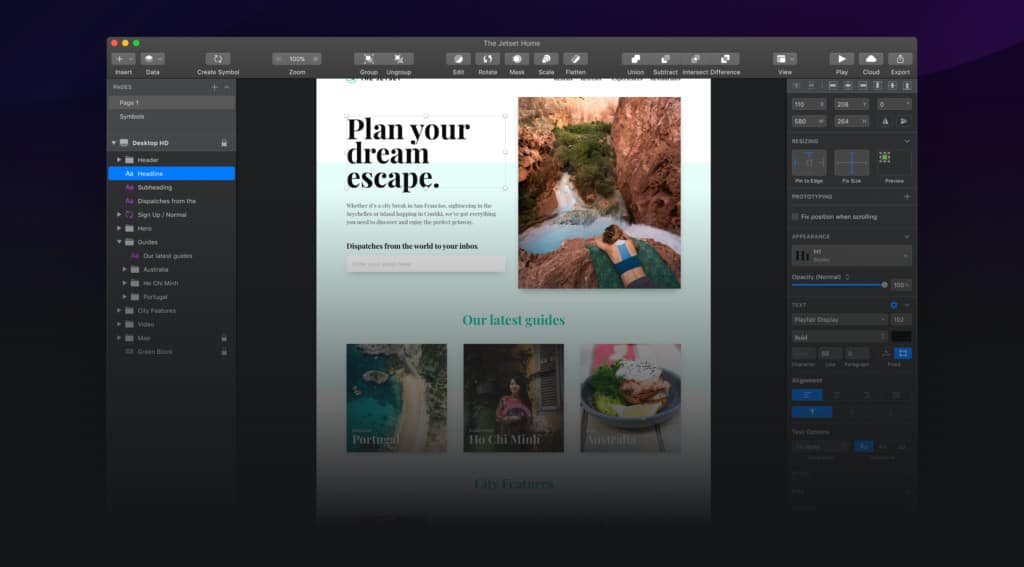
2. Sketch

The sketch is still a trendy tool. And in conjunction with InVision Studio and an arsenal of plugins, Sketch provides a comprehensive solution out of the box for the movement of design tasks: from wireframes and interactive prototypes to the transfer of the entire design system to developers.
- Works only on a Mac.
- A vast selection of plugins (Anima, Craft, Material, etc.)
- A well-established base of free resources, including UI-whales, libraries, templates, etc.
- Perfectly paired with Principle and Invision Studio; Figma concedes in the task of team assault, as it does not support co-editing in multiplayer mode.
- Some designers complain about Mirroring sketch artboards when you want to fine-tune designs directly on a mobile gadget.
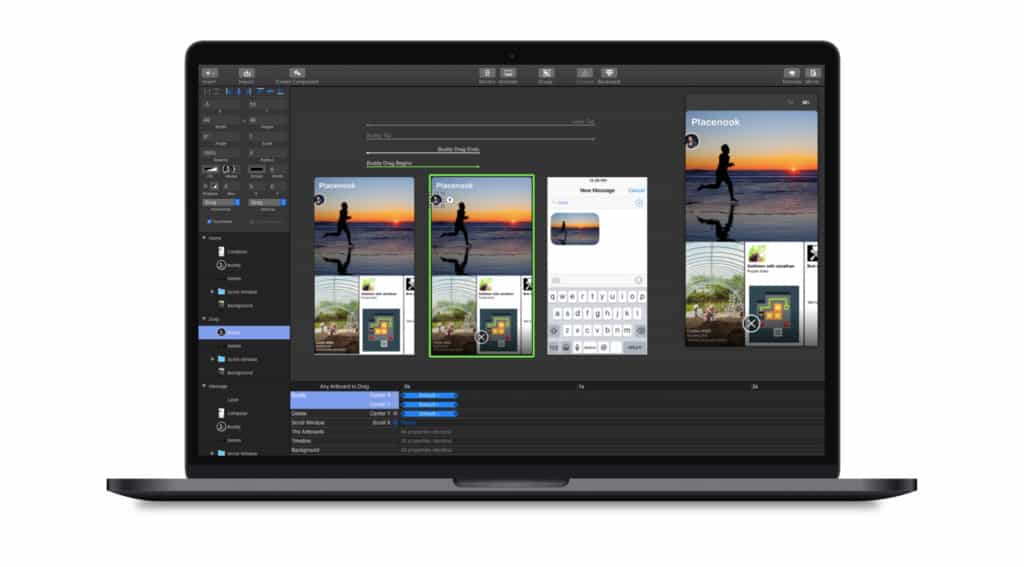
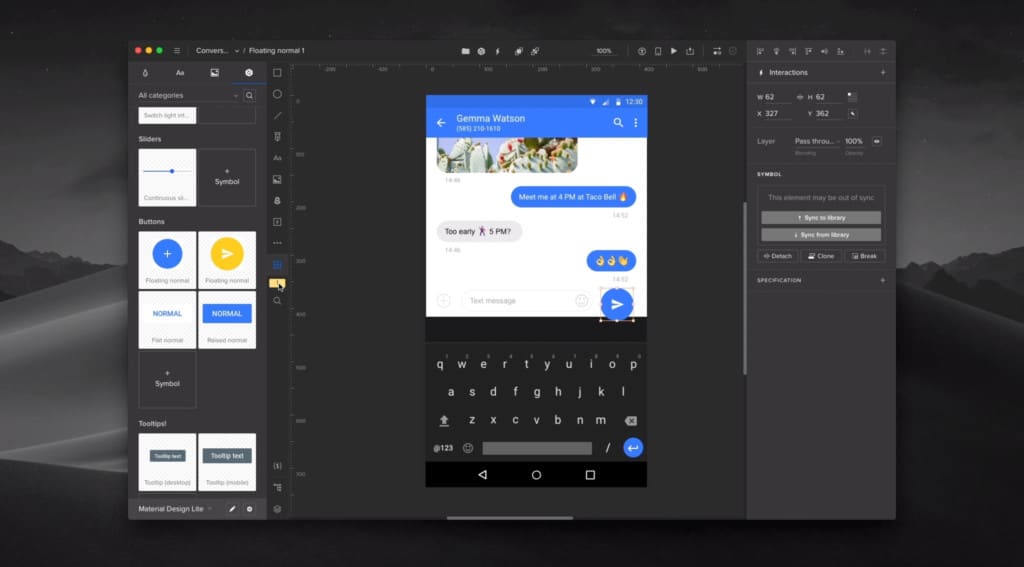
3. InVision Studio

InVision Studio is a bombshell product for the design of interactive systems (UX/UI), and the possibilities of InVision Cloud are just a drop-off. If you need to make advanced animations or develop an adaptive design system and transfer the whole thing into development, then this tool you just can not replace—a very professional and technological tool.
- Locked up for Windows and Mac OS.
- InVision Studio has a beautiful timeline, and it’s amazingly lovely to hone both UI and UX with all the intricacies of the product’s behavior in mind.
- The studio accelerates the design of adaptive layouts, as it is sharpened for this process and pleasant nuances with adaptation take over.
- Will expand the capabilities of Invision Cloud (collection of feedback, testing prototypes on mobile gadgets, manager of design systems).
- InVision Studio is a free product, and in conjunction with InVision Cloud, allows you to test all the features of the course on one complex project.
- Prototypes with a vast number of animations can slow down.
- Allows you to create lovely soft animations and transition effects.
3. Adobe XD

Adobe XD is designed to make your prototyping process just reactive. To do this, there are always at hand cloning tools (repeat grids), so sketch a layout or quickly fill lists with content – here as if for two. If you’ve already used the Craft plugin for Sketch, then consider it here already in the available out of the box.
- Suitable for Windows and Mac OS.
- The Craft analog for Sketch is already available from the box.
- Testing prototypes directly on mobile devices.
- There are certain limitations when working with components.
- Animations are weak (focused on prototyping and assembling from finished designs).
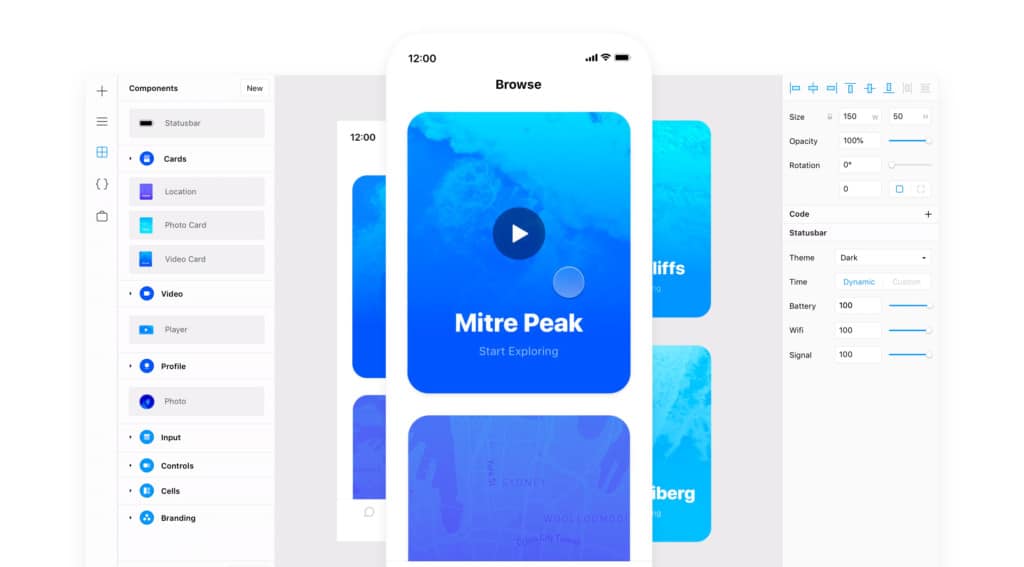
4. Framer X

Framer X is built on top of the framer.js, which means you can create UI-components for React and set UX/UI right in the Framer X environment.
- So far, only for Mac (but the cloud tool is already being developed in its entire world);
- You can import .sketch; allows you to create React components;
- Here you can make any UI-animations and set any behavior in the interface, as you can directly take and program;
- Going into the tool without training is not easy. Sometimes you need engineering thinking;
- Get ready to program.
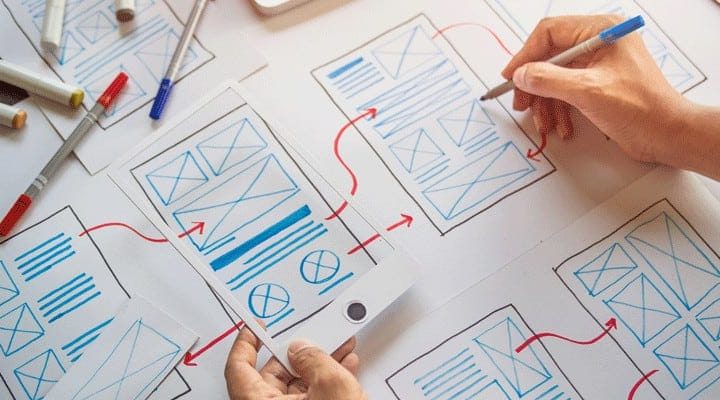
TOP 4 tools for creating wireframes
- Create wireframes in Balsamiq
- Just in mind
- MockFlow
- Visio
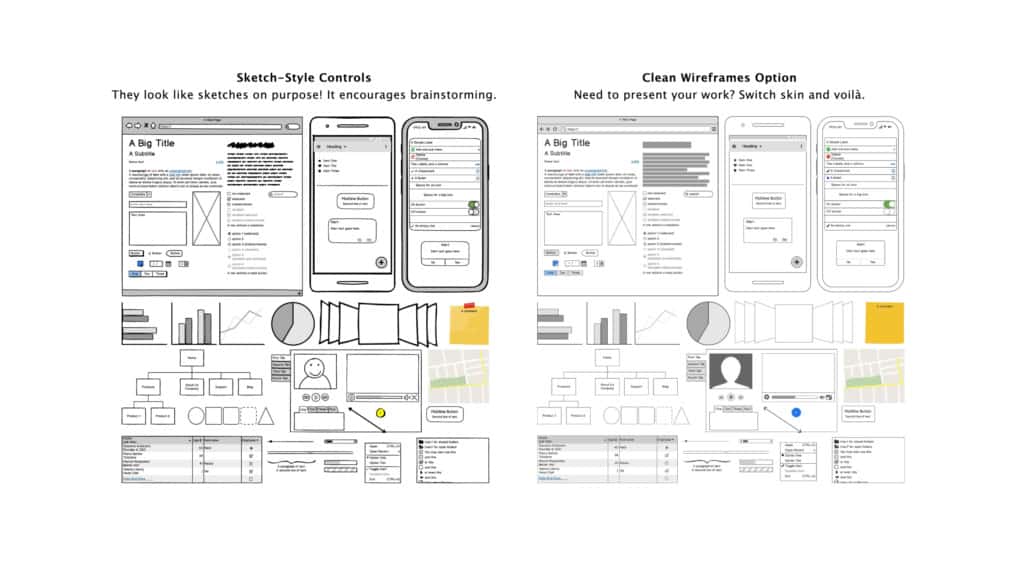
1. Create wireframes in Balsamiq

Balsamiq promotes the traditional approach to prototyping, both using pen, and paper. The tool focuses on mochapas and airframes designed to express the idea in terms of structure and content. The emphasis on aesthetics is minimal. The product is ideal when you need to quickly assemble a layout, wireframe, or sketch of a site or application.
- Useful for layouts and prototyping;
- Balsamiq Cloud supports multiplayer team assaults while maintaining results.
2. Just in mind

Suitable for web designers. It allows you to quickly collect layouts of sites and interfaces and even customize styles, unlike Balsamiq. ● Integration with Sketch and Photoshop;
- Free selections of UI-whales;
- Like everyone else, it supports the functions to create a design system;
- As easy to work as Figma.
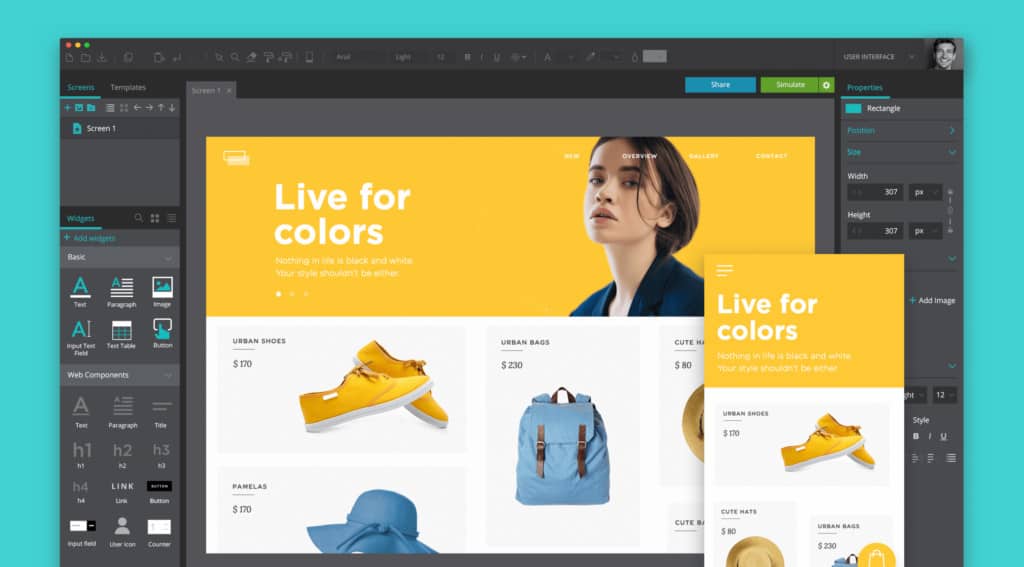
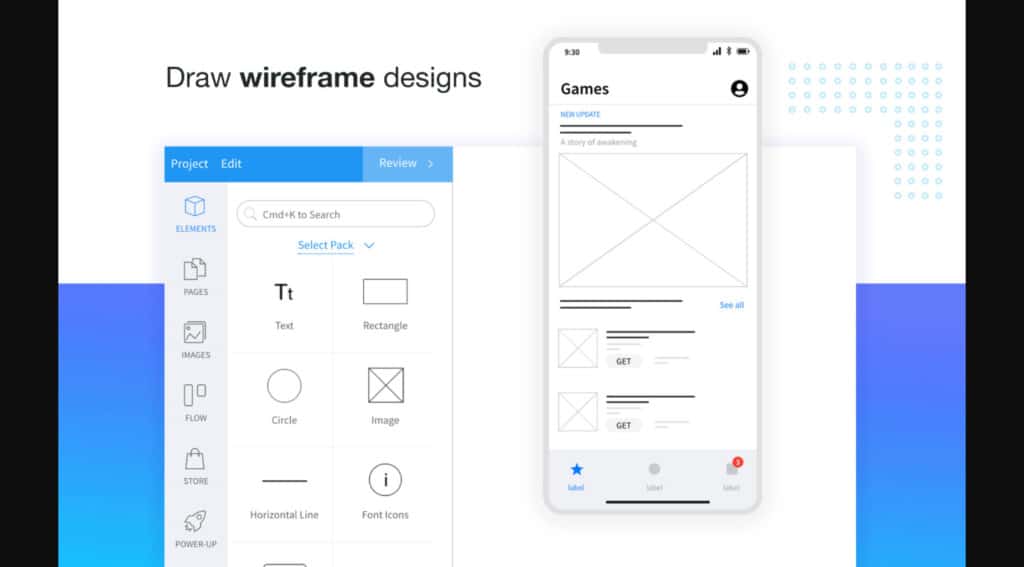
3. MockFlow

Mockflow is used for wireframes and prototyping interfaces. In terms of design, it is a more advanced tool than Balsamiq.
- One project can be developed for free;
- No more complicated than Balsamiq;
- Arsenal of plugins to speed up design (MockFlow Power-Ups).
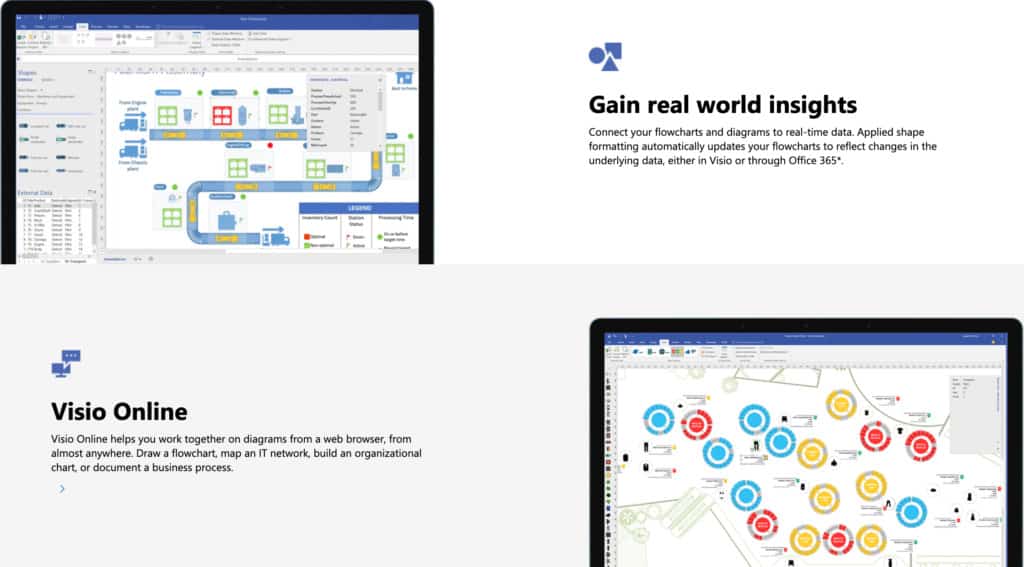
4. Visio

If you’re used to Microsoft Office Suite, Visio will be your perfect assistant in designing and developing airframes.
- You can install an extension to generate HTML prototypes;
- Visio is focused on creating diagrams and diagrams, so someone doesn’t think it’s entirely appropriate for prototyping.
TOP 4 tools for prototyping and animation interfaces
- Principle
- InVision Cloud
- UxPin
- Origami Studio
1. Principle

The principle is ideal for animation interfaces. You can import designs from Figma and Sketch. The tool is exceptionally suitable to enrich the UX of your app with animations.
- Works only on a Mac;
- Perfectly paired with Figma and Sketch;
- Allows you to create lovely soft animations and transition effects.
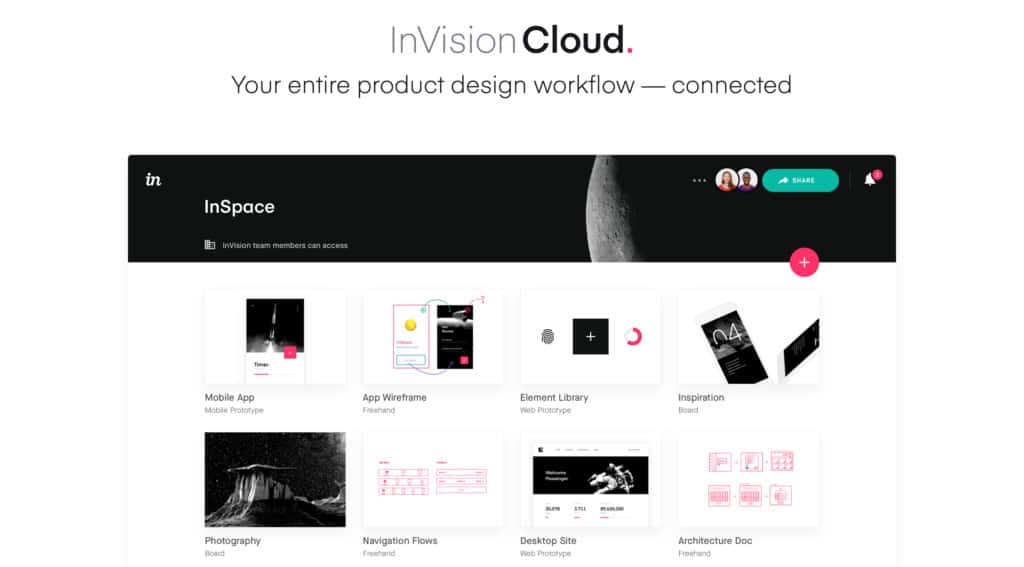
2. InVision Cloud

InVision Cloud is part of the InVision ecosystem, which includes InVision Studio. At the same time, it is also beautiful as an independent tool for rapid prototyping. Works in tandem with Sketch and InVision Studio. Perfectly complement your arsenal of design and interactive design tools.
- Works in tandem with Invision Studio and Sketch (via Craft plugin).
- It is useful for collecting feedback and comments from customers. In the set, by the way, there is even a kanban board;
- Includes tools to transfer designs to development.
3. UxPin

UXPin allows you to create detailed prototypes that support javascript components and condition-expressions. Here you can create prototypes with behavior as close as possible to the real one.
- It is possible to provide a keyframe animation;
- There is a multiplayer mode for team assaults;
- Convenient for the development of design systems;
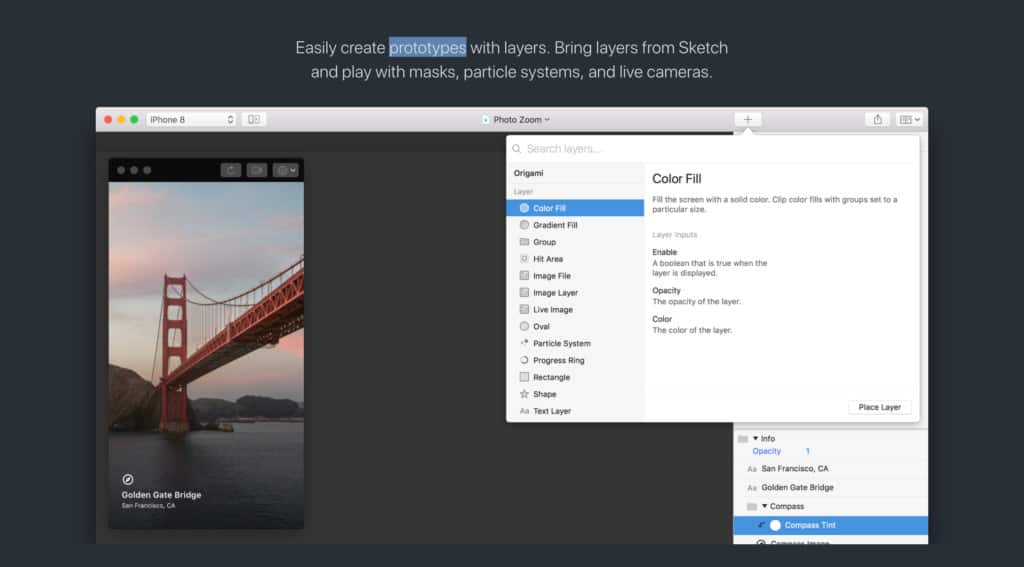
4. Origami Studio

Facebook created Origami Studio to help designers and developers lift, sharpen, and launch products such as Instagram, Messenger, etc. Now, it’s available to everyone.
- Imports of Sketch;
- The development of all the nuances of design, animation, and behavior is not inferior to InVisionStudio;
- The complexity of mastering is similar to Framer X;